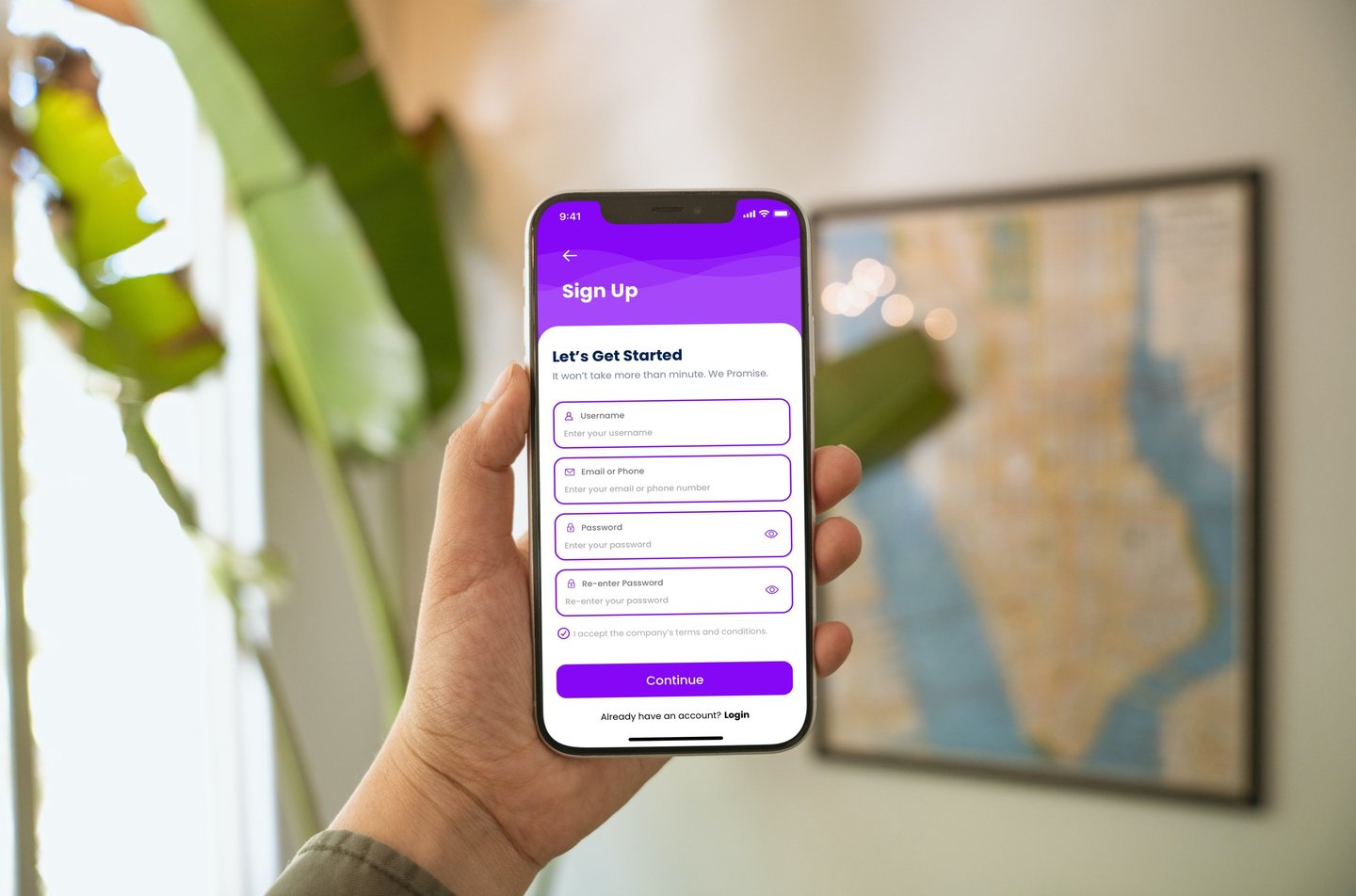
Match & Travel ✈️
Roles and Responsibilities
Match & Travel is a unique mobile app designed to bring like-minded individuals together through their shared passion for exploring new places
As the lead UX/UI designer and product manager for Match & Travel, my primary responsibilities included conducting user research, creating user personas, developing wireframes and prototypes.
Overview
Audience
The target audience comprised of adventurous singles seeking meaningful connections with others who share their enthusiasm for travel.
Problem
The primary problems faced by our audience, such as difficulty in finding compatible travel companions, concerns about safety while meeting new people, and the challenge of coordinating trips with potential matches.
Solution
To address these issues, I introduced features like a robust matching algorithm based on travel preferences, an in-app chat system with end-to-end encryption for secure communication, and a trip planning tool that simplifies coordination between users.
Match & Travel successfully bridges the gap between travel and dating, turning the journey of finding love into an adventure of its own.
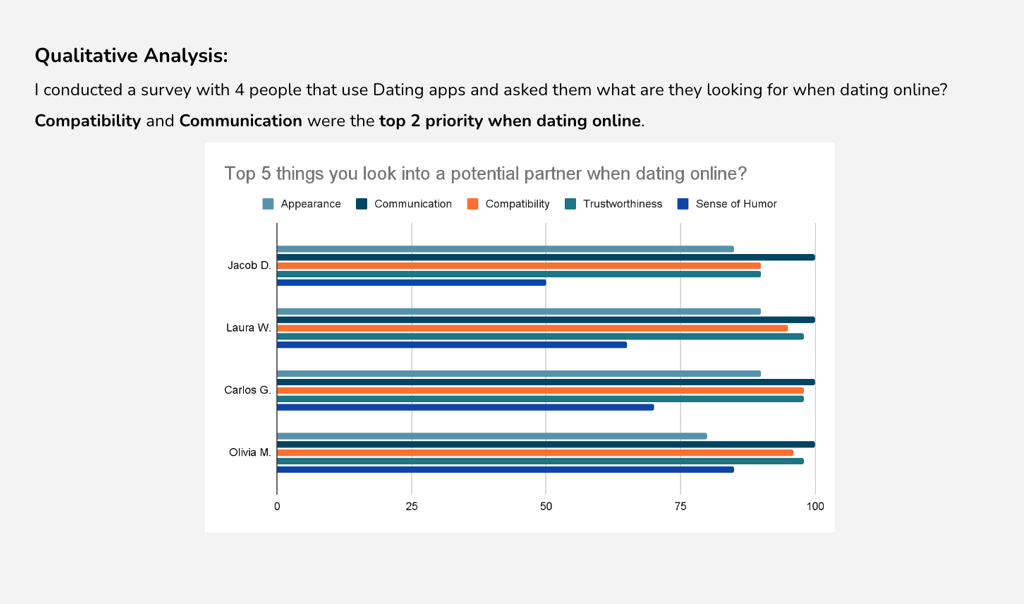
Discovery and Research




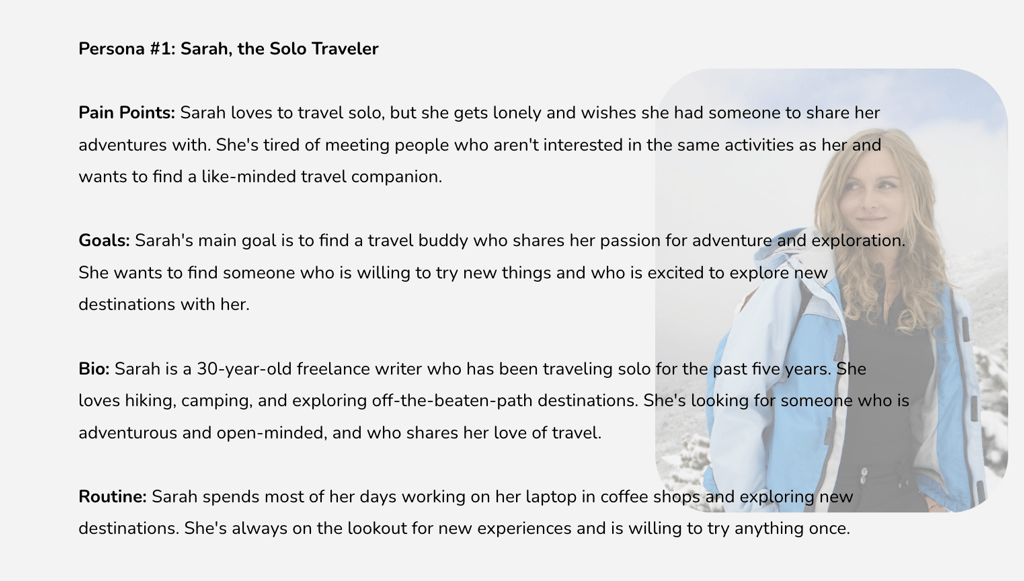
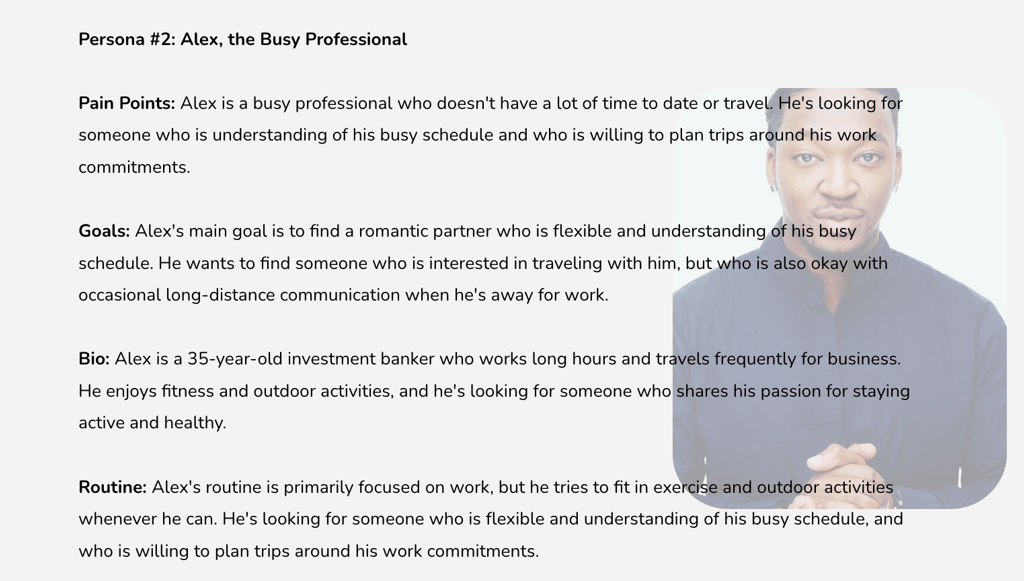
User Personas And User Stories
To to create reliable and realistic representations of my key audience segments, I crafted User Personas based on the results from my previous research.
Using Agile methodology I created User stories which will help with each user's end goal therefore it's easier to stay in scope.
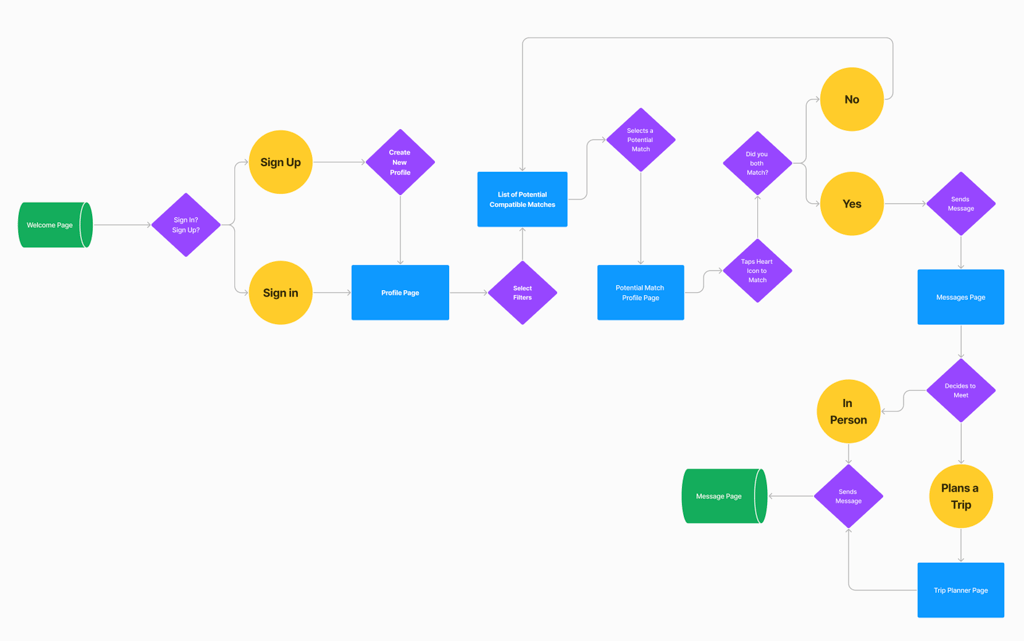
User Flows
I created a visual representation of how the user moves through the mobile app and shows what happens at each step along the way. Click here o see more details about Match & Travel APP User flow


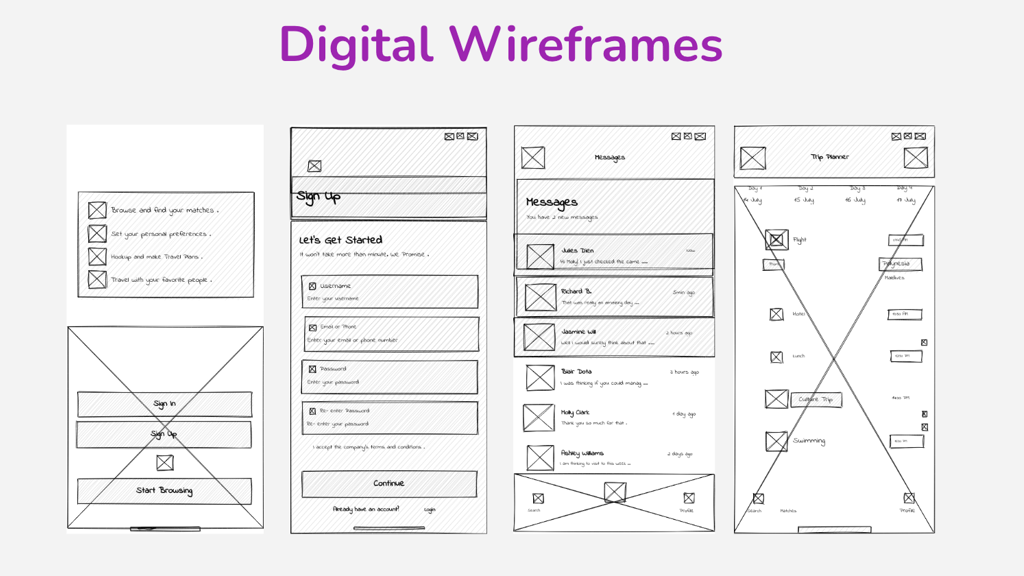
Digital Wireframes
After creating User flows I started working on different ideas that will lead to a Clickable Prototype. See Complete Match & Travel Digital Wireframes here.
Usability Testing and Iteration
Based on the inputs and the challenges faced by the users during the usability testing. I made a few notes to make the necessary changes in my design to create the final prototype






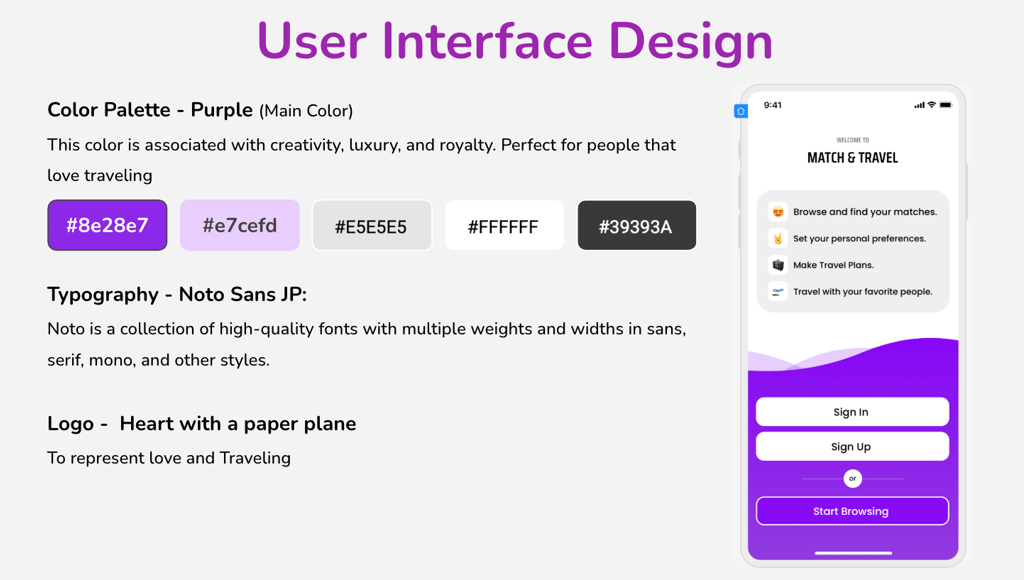
Brand Development
Details about the Match & Travel mobile app design


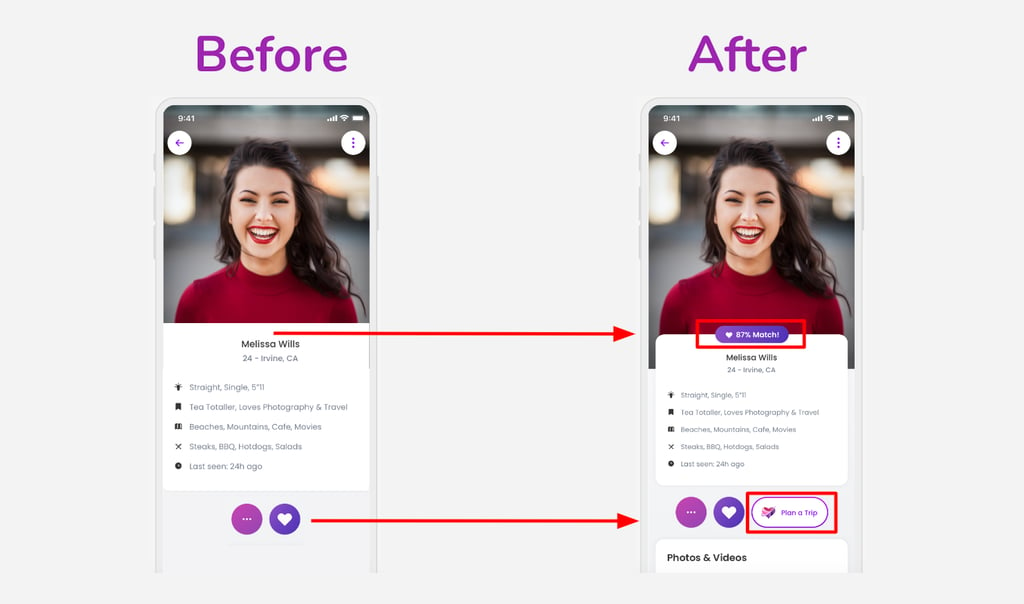
Image: UI modified and added a Matching probability feature, the higher the number the more things in common you have with that person and success rate is high. Also added a "Plan a Trip" button that will help users to plan trips together.




Prototype
After designing the user interface and creating digital wireframes, I moved to creating and refining a clickable Prototype.
Tool: Figma
Outcome
A valuable takeaway I gained from my second UX project was that experience is the best teacher, and that the only way to succeed is by failure. Don't try and reinvent the wheel; You are not your users, what you think is useful or a nice feature may not be what what the users need.